
Can you name a good-looking business that is not available on the internet today, especially one that doesn’t have any mobile app to provide its services?
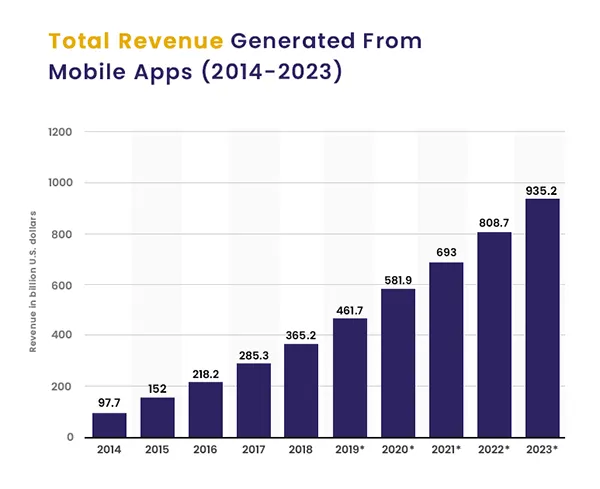
Well, it might be a little tough to answer that one! Because just so you know, online users spend almost 90% of their time in mobile apps, and not surfing the web.
This is why if you are looking to provide an edge to your business, crafting a perfect mobile app service is a must-have in this competitive environment.
So, this read will explore how Flutter App can help you build a perfect mobile app service that you can run both on Android and iOS. And all of that without any prior experience. Also, learn about How to Capture Still Images from Video with Sparkit by reading this article.
Flutter is an open-source mobile development toolkit created by Google itself. It is beginners-friendly and allows developers to create apps with a single codebase, instead of writing whole different codes for Android and iOS separately.
This high-quality framework consists of a wide array of ready-to-use widgets that can be customized according to your preferred style.
And, What are the benefits of Flutter?

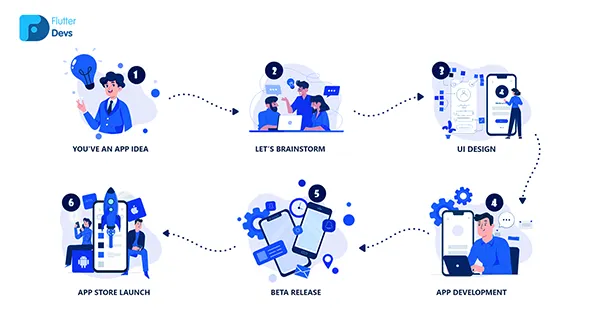
Building the perfect mobile app service with the Flutter toolkit involves several steps, from setting up the development environment to testing the final product. So, here are some key steps in crafting a beautifully designed app.
Let the process of flutter app development begin!
The first thing in the app development process is to set up a development environment. To begin, head over to the flutter.dev and download Flutter SDK that matches your operating system, whether it’s Windows, macOS, or Linux.
This will include everything that is needed to develop an app such as framework, tools, and other essential component.
Now go ahead and install an Integrated Development Environment (IDE) like Android Studio, IntelliJ IDEA, or Visual Studio Code this will help you write codes, fix any issues, and manage projects.
Finally, set up the device emulator to test and run the flutter app during development. Or you can also use an actual Android and iOS device to test the development process.
Flutter uses Dart as its programming language, this is why learning it would be a helpful one. Flutter app’s Dart is an object-oriented language like java or C# that is designed for building different kinds of application such as web, server and mobile apps.
To get started with Dart, learn from the dart documentation, tutorials, and coding exercises and have a solid grasp on the language.
Flutter uses widgets to as the building blocks to create everything you see and interact with on the screen. These widgets can be anything from simple interaction buttons, text fields, to the entire screen in your apps.
There are mainly two types of widgets:
Now that you have the proper understanding of the Flutter widget and architecture, you can start crafting a perfect user interface for your app.
Make sure to create a UI design that is easy to navigate and look intuitive. Or you can also customize the ready-made widgets by using themes, styles, fonts, colors and other properties.
Did You Know?
70% of the people who are looking for information on mobile apps are sure to convert into clients.
The next stop is to integrate the core functionality of the app such as making HTTP requests to APIs and parsing data. Implementing a push notification, in-app purchases and other features that will bring your app to life.
Testing is probably the most crucial aspect of any app development process. This is an easy to catch any bugs or issues on the software and fix it for the further use.
And this is where, Flutter brings several tools for testing the software such as unit tests for individual functions/methods, widget test for UI component and end-to-end tests for checking the complete workflow.
Once the final software is ready, it’s time to launch it in the market. For Android, generate an APK file and IPA for the iOS. Make sure to comply with all the app store guidelines and set up a developer’s account.

Flutter is an awesome mobile development toolkit that offers a fast development process, responsive design, beautifully crafted ready-made widgets and a single codebase for both Android and iOS devices.
The platform offers a developer’s friendly interface that enables them to rapidly build high quality apps using customized widgets and easy to navigate features.
