You know, the eCommerce industry is a constantly growing beast and if you want your online business to survive, you need to develop a top-notch mobile application to go with your online store.
With the triumphant integration of m-commerce, major retail giants have garnered massive followings and propelled mobile shopping to new heights.
There is no doubt that a mobile app does come with a ton of benefits, but there are also some drawbacks that can be a bit much for small businesses with limited budgets. Still, developers need to rise to the challenge and find the best (and cost-effective) way to build a custom eCommerce mobile application.
Based on a real case of developing a cross-platform mobile application, this guide will give you an idea of all the necessary steps, from choosing the best technology stack to building multi-layer architecture and ensuring its security. So let’s get rolling!
When developing a mobile app for eCommerce, the first obvious step is to choose an approach that will work for your business model. You need to think about and take into account both technical and commercial needs, with the latter playing a growing role in modern development.
As a rule, it comes down to two common approaches:
You need to design and develop a solution that will allow store owners to easily adjust and connect their sites with the app for a more seamless transition between their stores and the app. Time-to-market and commercial performance are paramount considerations that cannot be overlooked.
In light of these factors, the second strategy emerges as the better choice. It empowers developers to create a feature-rich product in record time without compromising on its comprehensiveness, thereby benefiting all stakeholders.
To support this viewpoint, let’s evaluate the performance and key features of popular native (React) and cross-platform (Flutter) frameworks.
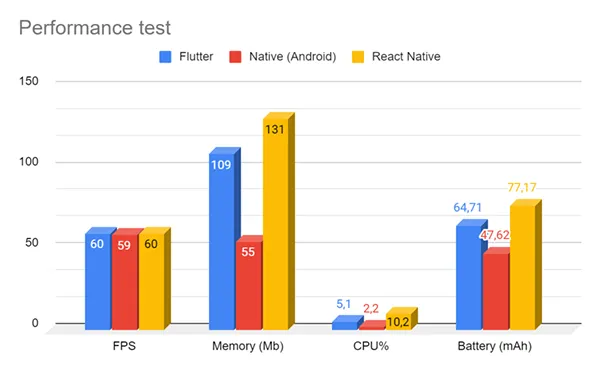
The GameBench automation interface tool helps monitor memory consumption, FPS, and CPU load. The first step was to test the speed of rendering an animated advertising slider.
For comprehensive testing, the same interface on an Android device using both React Native and Flutter was replicated. The testing included uniform test durations for each scenario and employed image caching libraries for both programming languages. Rest assured, the testing conditions remained consistent across the board.
The results are shown below (with lower values indicating better performance):

These tests show the huge difference between the two approaches. You need to remember that even if performance is the key to any eCommerce platform, it is not the only thing needed for mobile app development.
In this regard, Flutter emerges as a strong contender and a viable alternative to native programming languages, demonstrating its stability and potential.

Here are the reasons why Flutter stands out among the competing solutions:
Choosing the right architecture is necessary for the success of any eCommerce software project. It not only impacts its future development and scalability but also determines the code structure. By picking the proper architecture, the team can work more efficiently and transparently.
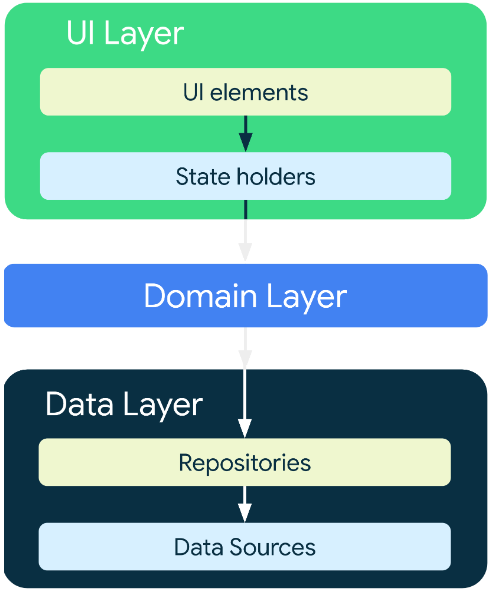
To ensure optimal performance, it is recommended to adhere to the widely recognized standards outlined in the Android documentation. This approach can help reduce cluttered code, and simplify code maintainability and scalability.
However, this approach may not account for Flutter’s specifics. Therefore, it is necessary to update the baseline design by adding another level.
The initial three levels are presented below:

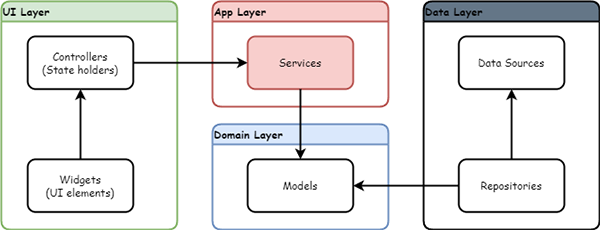
The modified version, which uses Riverpod for Flutter dependency injection and state management, is shown below:

Rearranging the major layers allowed us to keep the new architecture similar to the initial one. Here is the full description of the changes made:
| The Domain Layer is a major component of the architecture as it provides a flexible and adaptable domain model that can be modified at the Application Layer and populated with repositories at the Data Layer. These models are then utilized by the business logic objects, which are accessed through the repositories. | The Application Layer is equally important, serving a similar purpose to the Domain Layer in the original Android architecture. It houses service classes that define the methods used by controllers, making it incredibly useful when dealing with complex logic that involves multiple repositories or widgets. However, the Application Layer isn’t always necessary as controllers can also directly request data from repositories. In cases where services simply redirect method calls from controllers to the repository, the Application Layer can be bypassed altogether. |
With an extensive library of widgets, creating a seamless user experience has never been easier. Plus, Flutter’s exclusive rendering engine, Impeller, guarantees a visually appealing app across all devices.
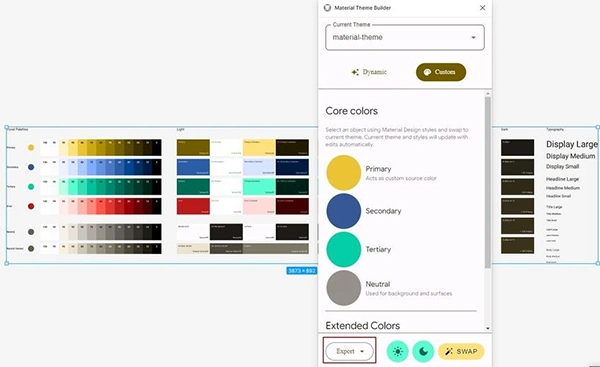
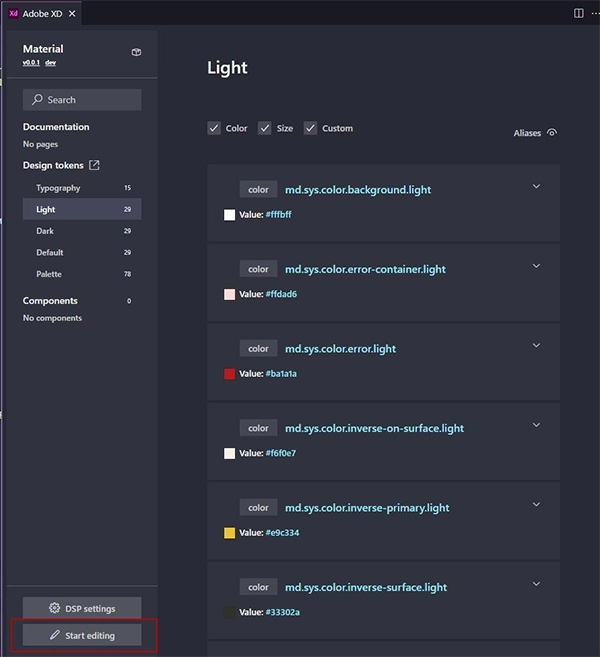
To take your app to the next level, embrace Material 3 (Material You), the latest design system from Google. With revamped component renderings, fresh color schemes, and dynamic animations, Material 3 seamlessly integrates into Flutter. Design tokens make it easy to store styles, fonts, and animation values, ensuring visual uniformity across devices.
To get started, use the Material Theme Builder to generate a theme with default colors and styles, then customize it to create your unique brand aesthetic. No matter if you manually specify base colors or use dynamic colors based on imagery, Material You allows for an adaptable and tailored design.

The user interface is incredibly versatile, empowering developers to instantly modify the appearance of the entire app. With a cutting-edge token management system, you can effortlessly switch between multiple application modes, such as dark or light mode. Say goodbye to limitations and hello to complete control over your app’s look and feel.

Design tokens offer a multitude of benefits that will undoubtedly enhance your design and development process. With Material 3, you won’t need to waste time studying platform-specific design manuals. Instead, you can focus on creating a visually stunning application that is both easy to manage and update.
By utilizing design tokens, you can effortlessly rebuild your application with a new design, ensuring a consistent appearance across all devices. With this straightforward process, you can create an eCommerce app that not only looks great but also offers a unified style management system for all components, resulting in a seamless and visually appealing user experience.
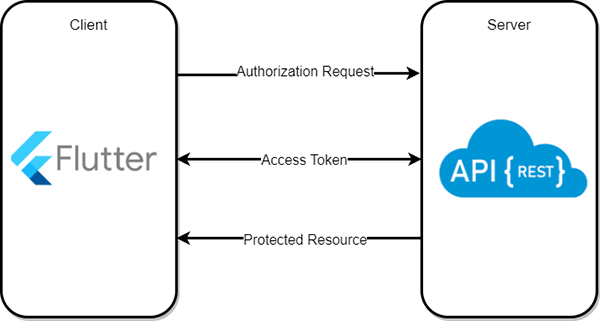
Implementing Bearer Tokens is the recommended approach for enhancing the security of your eCommerce mobile app. These tokens are exclusively issued to authorized users, ensuring seamless communication between the client and server while safeguarding transmitted data and maintaining data integrity.
It is important to have controlled access to token storage on the client side without requiring proof of ownership from the bearer. That’s why you need secure local storage, which retains user data until the app is uninstalled. The solution to this problem varies across different mobile OSs, with Android employing the Advanced Encryption Standard (AES) and iOS adopting KeyChain, a secure storage solution for accessing the app’s cryptographic keys.
By adopting these robust security mechanisms, the eCommerce mobile app adheres to industry best practices on all platforms, guaranteeing that the security token remains inaccessible to unauthorized parties.

Crafting an eCommerce app with automatic updates is a breeze when you leverage APIs for seamless integration and ongoing enhancements. The mobile app needs to sync flawlessly with the entire eCommerce ecosystem, including CMS, extensions, and the Web API plugin.
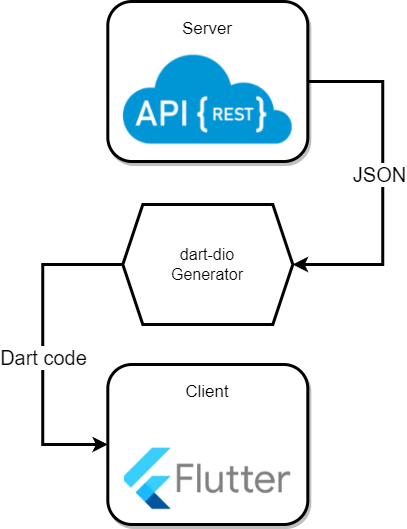
While dealing with APIs can sometimes be a challenge, the OpenAPI 3 specification makes it easy to adapt to API changes. By storing API descriptions in JSON format and generating clients in desired languages through the OpenAPI Generator, the process is simplified. And, for making a Flutter-based mobile app, generating a Dart client using Dart-dio Generator streamlines API interaction.

Once the client is established, the packaged integration into the app provides instant access to all supported API methods. By integrating these methods into your app’s repositories, you can efficiently utilize them to their fullest potential. Any structural changes in API methods can be effortlessly accommodated by simply rebuilding the client.
If you face the task of creating eCommerce apps, this comprehensive guide covers all the major steps in the development process, providing valuable insights into the final product.
Flutter is an exceptional development tool that is both robust and feature-rich, making it the perfect choice for businesses looking to create mobile apps that can reach a wider audience. With Flutter, developers can easily optimize the app creation process without having to worry about developing an architecture, UI, security features, or maintenance process from scratch.
In the end, there is a full-fledged application development MVP by nopCommerce, with the source code available, that can be easily integrated with a live online store and customized to comply with any brand image.
The whole process of installing the app and setting it up won’t take more than a day, and non-technical specialists will be able to run it without any hassle.
