There are around 200 million active websites globally. They differ in size, complexity, and purposes. Websites can be created with templates from website builders or crafted from scratch. The path you choose will influence the time and cost to build a website.
But why is it vital to have a website for business today? First, it brings credibility to your business. Also, with a website, you can reach out to a wider audience. And last, the proper design enables you to provide outstanding service to your customers in a shorter time.
Let’s discover the main steps to create an excellent website that will make your business successful.
Research is the first step that is the foundation for building a website. The project and client information help outline the needed functionality and design. With this data, the team steers web development in the right direction.
Research starts from answering the questions about a website to be created. Typically they include the following:
Explore your audience in detail. Look into what influences your users’ buying decisions, what needs they have, and what are their budgets. This will show if your ideas are feasible and profitable. The research results will hint at your website’s message, which is vital for planning design.
The research step allows making informed decisions on the architecture of a web solution. Depending on the project aspects, a web dev company forms a team delegating clear tasks to each member.
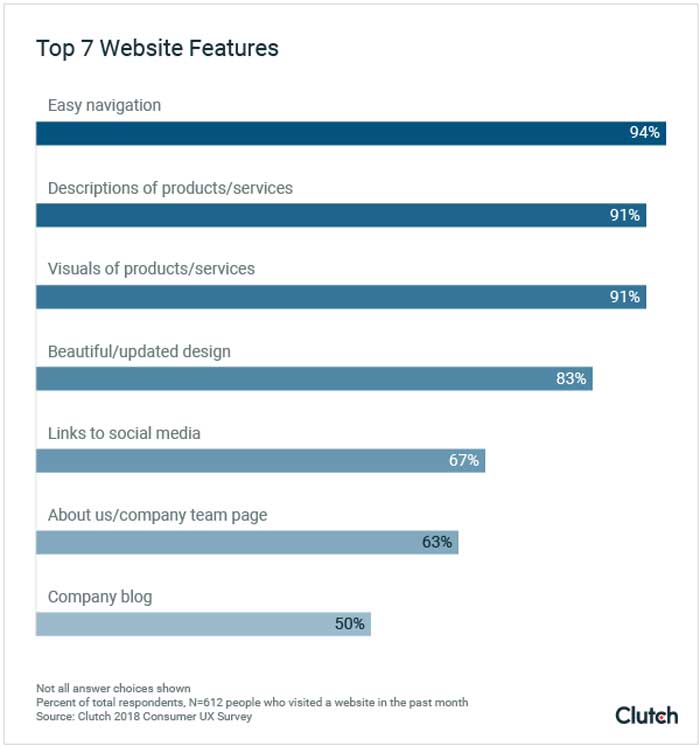
Almost over 90% of users think that visuals are crucial for getting an impression about the website’s brand.
The image below shows the importance of the website’s visuals that are appealing and informative for users.

As the survey from Clutch shows, people value websites most for easy navigation. It provides them with faster access to the content they want to see.
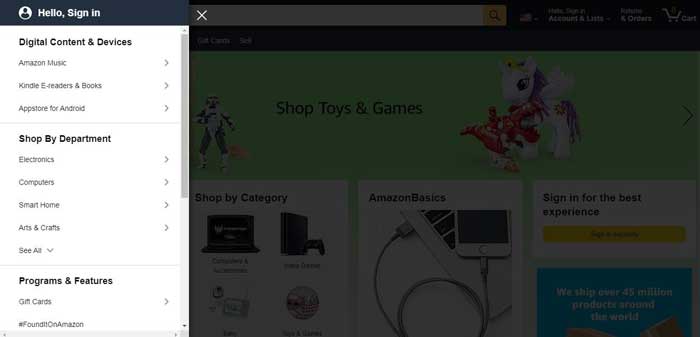
For example, Amazon is known for its excellent navigation allowing exploration of many categories and items. Pages are organized with a clear structure, so users easily switch between them.

There are other aspects to be considered in a website design to make it appealing and convenient for your users. Here are some actions that help you to achieve it:
Another important thing is that modern and optimized design helps rank higher among popular search engines. For example, visual stability is one of the aspects that Google uses to assess websites. It measures if the website elements stay in place while the website loads.
Websites differ in types, goals, and target audience. They also differ in functionality and architecture. That’s why proper technologies should be chosen to build everything that users interact with on your platform.
There are some crucial factors you should consider when selecting technologies for your website:
For example, below, you can see the core technologies one can use to build a professional eCommerce website like Amazon:
The client-side tools:
The server-side tools:
Different languages and frameworks define the website’s performance, response time, and stability. These indicators influence the user experience and keep them interested in your website’s content.
Regarding all aspects of your website, it may become tough to pick the right set of technologies. Nevertheless, it is a significant aspect that brings efficiency and stability to your website. Also, choosing optimum technologies can hugely reduce your development costs and time.
Testing a website seems an obvious thing. Still, some companies skip this step, which results in website performance errors.
Minor errors make your website look unprofessional. Broken links, non-functional buttons, and forms that don’t submit are errors that make the website look sloppy. Removing the errors makes your website helpful for users and brings credibility to your brand.
Testing ensures that a website is compatible across browsers, operating systems, and devices. It allows checking coding efficiency and improving the website’s look on all screens.
Security issues also can be discovered in the testing phase. Even if your website doesn’t hold sensitive data, you shouldn’t ignore cyber threats. Testing allows you to avoid gaps in website security and keep your users’ data safe.
Once a website is created, it shouldn’t be left for good. Technologies and standards evolve all the time. So, a great website should be adaptable to new conditions and requirements. That’s why it needs to be developed with changing technologies in mind.
Another thing is that your website grows as your business succeeds and transforms. It should be easy to add new features and adapt the website to new market conditions and customer demand. Continuous maintenance helps your website stay healthy, saving you costs for the redesign.
To make a successful and profitable website, you need to go through five crucial steps. Start with a review of your target audience and competitors. This will lead your way in defining the design. After that, you can select the technologies that serve best to develop the chosen functionality. Before launching, test your website for errors. Finally, maintain and support it regarding your business’s changes while evolving.
These steps ensure that your website is balanced and efficient, and help bring the best user experience. Meeting the demand of your customers will help your brand gain trust and grow.
